This post may contain affiliate links.
When I started this website and began uploading images to my posts, I was told, “Don’t worry about that box that says “Alt Text for Image”, it doesn’t matter; but I have since learned that it does matter. That box ought to be filled out.
Alt Text is used to describe images for people who are visually impaired. With no “alternative text”, people visiting your site who have vision issues will not know what the purpose of your images are.
Think of leaving “Alt Text for images” off of a website as being similar to building a skyscraper with no elevator. Neglecting that detail would make the floors inaccessible to a host of people, and the architect and contractors would likely be in trouble for not following code. In a similar way, posts that are not user-friendly, because their images can’t be read by screen readers, are unlikely to be ranked well by search engines.
How Do You Decide What Type of Alternative Text an Image Is?
For a long time, I had no idea what I was supposed to put in the “Alternative Text” box on my image posts.
I finally found this highly helpful page: An alt Decision Tree | Web Accessibility Initiative (WAI) | W3C
Understanding the “alt Decision Tree” has made a world of difference. Before, I had no clue that there is a list of categories a picture can fall into. Here are the main ones:
- Informative Image
- Decorative Image
- Functional Image
- Images of Text
- Complex Images
- Groups of Images
- Image Maps
The “alt Decision Tree” asks some simple questions to help find which category certain images come under. I’d encourage you to bookmark this chart in your favorites to keep it handy.
The Easiest Way I Have Found to Use Alt Text for Images in 2024
This is a screen shot of the right side of my screen, when I insert an image in a post on my website. I can fill in the details so that a screen reader is able to describe my image; but this route is rather ambiguous and leaves me confused, so I don’t like it as well.

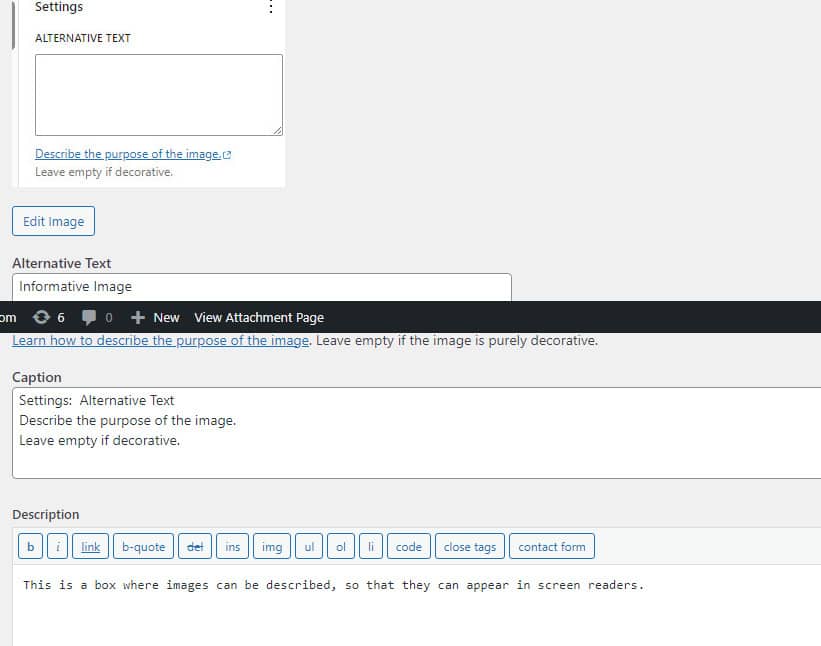
When I plan to use an image, I prefer to upload it to my media library prior to inserting it into the post. For some reason, the boxes for adding Alt Text to images make more sense in this section of my dashboard. Below, I have filled out the Alt Text I used for the pink box above. This is what the back-end looks like.

The Most Efficient and Effective Way to Include Alt Text for Images on A Website in 2024
I have found that the fastest way to add Alternative Text to my posts is to do it by batches. As I plan my content, I try to also think through what images I will be using and upload those to my media library all at once. From there, especially if the pictures are similar, I will type out the caption and description in Word, and then paste it into the box provided by my media library.
I have not gone back over every post to update my images; but I’ve begun the process. Hopefully soon all my images will be able to be viewed with a screen reader. Once this is done, I plan to have the page re-indexed. Hopefully the update will help my pages rank higher.
Well, I know that’s not the normal way I end these daily journals; but I did want to add in that information, because it’s been useful to me, and learning about Alt text has definitely been part of my writing journey lately.
Thanks for reading what I’m writing,
Jody Susan
I hope this was helpful. For more tips, click here:
Recent Posts
I'm having some internet connection issues, so I'm just checking in to say, "Yes, I wrote today - and I survived some stories, too." Okay, signing off... What Did I Accomplish Today to Be a...
My brain is a bit mushy at the moment. It's been a long day, and I only have a little bit of energy left. I'll start by saying that it's hard to believe that a year ago today we were having the...
